What is an Overlay?
The word “overlay” has recently acquired a particular meaning around accessibility on the web. However, the term is commonly used to describe a range of web practices including:
- Menu navigation (reddit.com)
- Timed and cursor movement-based popup ads (searchenginejournal.com)
- GDPR opt-in boxes (smashingmagazine.com)
- Chat bots (intercom.com)
- Social sharing icons (sharethis.com)
- Back to Top button (vitaminshoppe.com)
- Footer ads (twitch.tv)
Basically, overlays are created with a simple Javascript function embedded in the code of a website. Any website author can add an overlay to their site, and many services are available to make it as easy as possible. Take, for example, this one from MailChimp.
An accessibility overlay typically appears to the end user as a button in the corner of their browser window. The button remains pinned in place as the user scrolls up and down the page. When it is clicked, a user-interface appears with customization options including text size, text spacing, and color contrast settings.
The range of user-side customizations varies by vendor. While some only apply changes to the underlying code, others offer a full suite of options that include dictionaries and language translation services.
Many accessibility overlays also perform automatic functions that are not immediately visible to the end user. The complexity of these seemingly hidden functions varies between the free overlays made available by accessibility vendors and more advanced subscription-based versions.
A free accessibility overlay may include only a limited set of website customization options and minimal automated code remediations.
A subscription-based accessibility overlay typically offers a more robust set of user customization options, as well as AI-based code remediations that reflect WCAG standards. Subscription-based accessibility overlay quality and ability to meet WCAG criteria varies significantly across vendors. When overlay technology is poorly executed, it can cause more issues than not having it at all, but most manufacturers provide products and services that produce high-quality results.
The subscriber audience for the overlay market is often a small business owner with a website created on a platform like WordPress, Wix, Shopify, or one of their many competitors. Small businesses choose these platforms because of their simplicity and low prices. But when these websites are created, many businesses may be unaware of web accessibility requirements, and platform providers do not educate or offer accessibility solutions.
Over time, or due to a legal complaint, business website creators determine that they need and want accessibility options that are as easy to access, but the conventional approach to remediation isn’t an option.
Traditional remediation involves hand-coding, which is time-consuming, comparatively expensive, and doesn’t prevent new accessibility issues when new content is added. Overlay products, on the other hand, offer a more cost-effective solution addressing web accessibility deficiencies. This includes built-in early warning systems for identifying emergent issues and a quick response remediation option driven by need.
The full scope of services provided by accessibility overlays can be divided into 4 categories:
User-Side Customization
Website visitors choose how they adjust a website to meet their immediate needs. Options include larger text, contrast changes, highlighting links, and more.
Detecting Events
Overlays can examine a website’s code to determine if it meets WCAG criteria. Examples include finding missing or empty alt-tags, or missing descriptions for photos.
Repairing Problems
When code problems are detected, some overlay programs automatically correct them to meet WCAG standards using machine learning techniques. Image recognition and vague link remediation are two areas where machine learning has been used for automated corrective purposes.
Promoting Awareness
End users become more aware of digital accessibility issues by seeing overlay buttons on websites and experimenting with their customization features. Overlays can also help site owners identify specific accessibility violations on their sites. Overlays are best positioned to provide site owners with this information automatically and in real time.
Placement of Overlays in the Tech Stack
Overlays operate on the client side or presentation layer at the “edge” of the web information flow, where the final stage of information is presented to end users. This gives end users the ability to customize how content is displayed and how they interact with it.
The chart below shows some examples where overlays fit in the tech stack of computing technologies.
| Technology | Client-Side Examples |
|---|---|
| Server | Proxy, CDN |
| Web Languages | Client-Side JavaScript |
| Accessibility, Assistive Technologies | Screen Readers, Eye Trackers |
| Browsers | Safari, Chrome, Edge and Firefox |
| Operating Systems (GUI) | Windows, Linux and macOS |
Other than overlays, end users can make customizations to web content only at the browser and operating system levels. These customizations have benefits and drawbacks, just like overlays. For example, research from DebugBear found that ad-blocking browser extensions can improve site load times, but other popular extensions can negatively impact website speeds1. At the operating system level, Microsoft and Apple are continually adding new accessibility features2, but locating these functions can be a challenge3. Additionally, implementation at varying levels has a major impact on scope: An operating system level enhancement, such as Zoom, will work on any digital content mediated by that OS. A browser affordance, such as dark mode, will work on any content rendered by that browser, but will obviously not work in another browser. An overlay made available by a specific website will not be available on other websites, and so on.
Functionality In Edge Computing, Including Overlays
Every solution has its use cases. As previously stated, the “edge” is the final layer of information that is presented to end users, providing opportunities to collect data, process and customize content and customize content. However, that’s not all that’s happening at the edge. A wide variety of functions can be helpfully sorted into the following five categories:
| Category | Description | Examples |
|---|---|---|
| Edge Data Sharing | The capability to publish data gathered from the edge over a network. Collectors of such data can see patterns that only become apparent at the edge. |
|
| Heightening Awareness | Enabling the user to be more aware of a specific set of issues. |
|
| Pattern Identification | Inspection of the web stack as loaded in the browser, and identification of issues. |
|
| On-Demand Personalization | Providing the end-user with opt-in interactive widgets that, when activated, enable changes in presentation. |
|
| Issue-Specific Dynamic Corrections | Changing aspects of the programmatic content. |
|
These five categories reveal the role of automation in the general practice of overlays. While overlays have programmatic capabilities, they are not all automations in the classic sense. The conversation around overlays has a long history of controversy and prejudices, positive and negative, regarding new technology, especially where accessibility solutions are not yet generally available. These include the introduction of touch screen devices4 and, before that, the introduction of graphical user interfaces. Talking about overlays often entails clarifying these discussions. Not every overlay function involves automation. The broad categorization frequently applied to overlays has lumped together automated and non-automated functionalities.
The Practical Realities of Digital Accessibility
When considering technologies on the edge, common assumptions held by some accessibility professionals are challenged. First among them is that all websites should be built for accessibility from the outset and not as an afterthought. This means that all requirements need to be baked in throughout the development life cycle with implementation demanding the correct mix of knowledge, training, and tools. But we’re not quite there yet. Building for accessibility will become a societal norm for web development best practices only when certain objectives are achieved, such as the following:
- College courses in computer science and related subjects include accessibility as a starting point and address it throughout the planning and development process.
- Procurement procedures for businesses of all sizes include accessibility compliance criteria and accessibility training for people within the discipline.
- Website platforms like WordPress, Wix, SquareSpace, and all others, are accessible at installation.
- Frameworks such as React and Angular generate semantic code required for assistive technology
Accessibility-first approaches to website building don’t happen overnight and many organizations still do not have the resources to make it happen. The result is inaccessible websites and web applications. Given these limitations, the high cost of trying to remediate after deployment, and the publication of millions of websites every year, it is worth thinking twice about how to best achieve these accessibility goals.
Edge technologies can also help people working in the accessibility industry. There is already a robust and expanding ecosystem of accessibility professionals. Consultants, testers, people with disabilities, lawyers and many other experts are contributing to the innovations the world needs to make accessibility-first a reality. However, many of these people are not technical and do not know how to write code at all. The edge can grow these employment opportunities by simpler user interfaces emphasizing human-in-the-loop approaches to accessibility maintenance.
Edge Technologies and WCAG Success Criteria
The WCAG 2.x paradigm stipulates that web solutions must be perfect or they are not conformant, as it can give only a pass or fail grade, and even one failure on a site with millions of lines of code means a failure for the entire service. The way modern websites are built with plugins and code libraries makes achieving this goal nearly impossible.
The WCAG4 currently offers a blueprint for describing websites that are making steady accessibility improvements but have not yet reached the end of the journey:
The term “dynamic content” is important to note here, because it’s not uncommon for websites to use more than 30 plugins simultaneously5. With so much content on websites coming from third-party vendors6, it’s not possible for the author, or “source” of a website, to know how the final product is displayed to the end user all of the time. Since it is impossible to completely monitor or correct dynamic content added to a website, partial remediations should be considered an acceptable approach with edge technologies like overlays, according to WCAG standards.
Challenging Conceptions of the “Source”
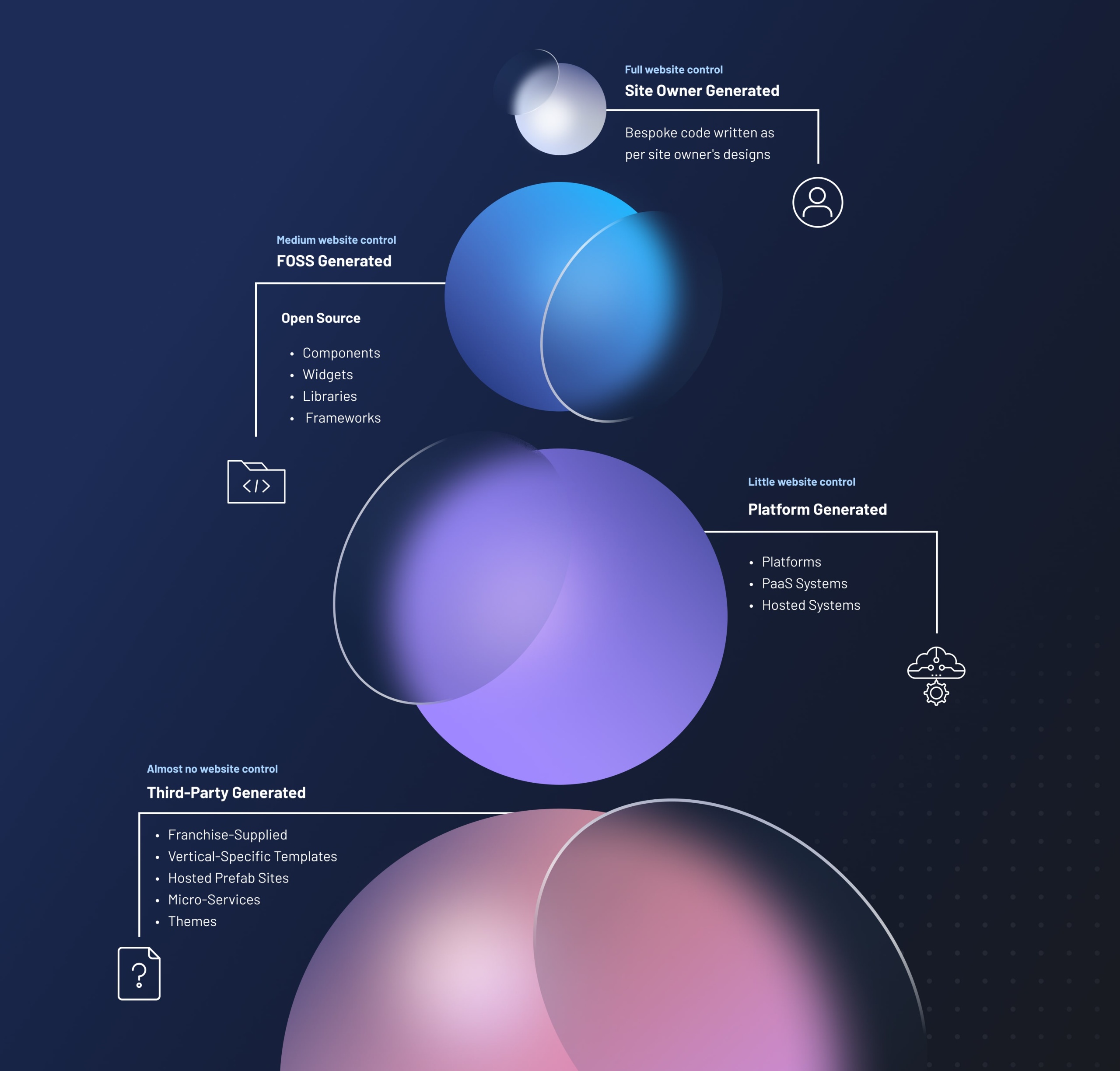
The previous section of this paper noted that the WCAG acknowledges that websites include dynamic content that may be “outside of the author’s control”. But this also raises the question: who is the “source” of a dynamic website? When the expectation is to build for accessibility first, this implies that a site’s author is ultimately the one held responsible, but due to the way modern websites are constructed this is nearly impossible.
Image 1: A diagram illustrating how an average website does not originate from a single source. It is divided into four parts: Site Owner Generated (code written by the site owner), FOSS Generated (libraries, frameworks and components), Platform Generated (website themes), and Third-Party Generated (components and libraries).
The diagram above illustrates how the average website is mixture of many diverse sources. Layers may include code written by the site owner, a website platform, many free and open-source (FOSS) components, as well as third-party generated code. When you consider all these players, the site owner has limited control over the accessibility features of most of these layers. In many cases, the site owner will not even have the technical expertise to evaluate these technologies.
One of the reasons for the vast popularity of web technologies is that they make it simple to beg, borrow, and steal your neighbor’s code (i.e., HTML, JavaScript and CSS). Many websites use third-party code because it allows site owners to focus on what they do best, which is building content.
Furthermore, even third-party plugins are not created by a single source. Very few developers exclusively use their own code. They rely on libraries, components, and frameworks to build their plugins.
This 4-layer diagram reveals a dynamic where each participant can pass responsibility for the end-user’s accessibility needs to other participants. Passing the buck also means it’s possible that accessibility will not be addressed by any of them. A significant contributor to this problem is that most website owners are not accessibility experts. They rely on outside services to ensure that they are compliant.
Beyond the basic question of “who or what is the source of a website?”, it is also difficult to pinpoint the physical location of the source. Is it the corporate headquarters of a company, a rural location with massive racks of servers, within the servers of a global content delivery network (CDN), or somehow spread across multiple parties unaware of their relationship to one another?
How Edge Technologies Relate to Overlays
One truth that holds for digital technology is that change is constant.
This is particularly true for the edge, where the speed of innovation is accelerated because it is decentralized and many different players can get involved, each with their own unique vision. Major innovations happening at the edge are not uncommon but can be unexpected. A few examples include:
- Tim Berners Lee never envisioned the web browser would expand to include so many features and become so powerful.
- CSS was never planned. The web started with HTML, but CSS separated content from presentation, making web design easier in the process.
- HTML did not originally include a mechanism for local processing. Javascript added the functionality to dynamically change content within the browser.
- Internet Service Providers did not plan to host massive proxy services (called CDNs today) that added the functionality to detect network attacks.
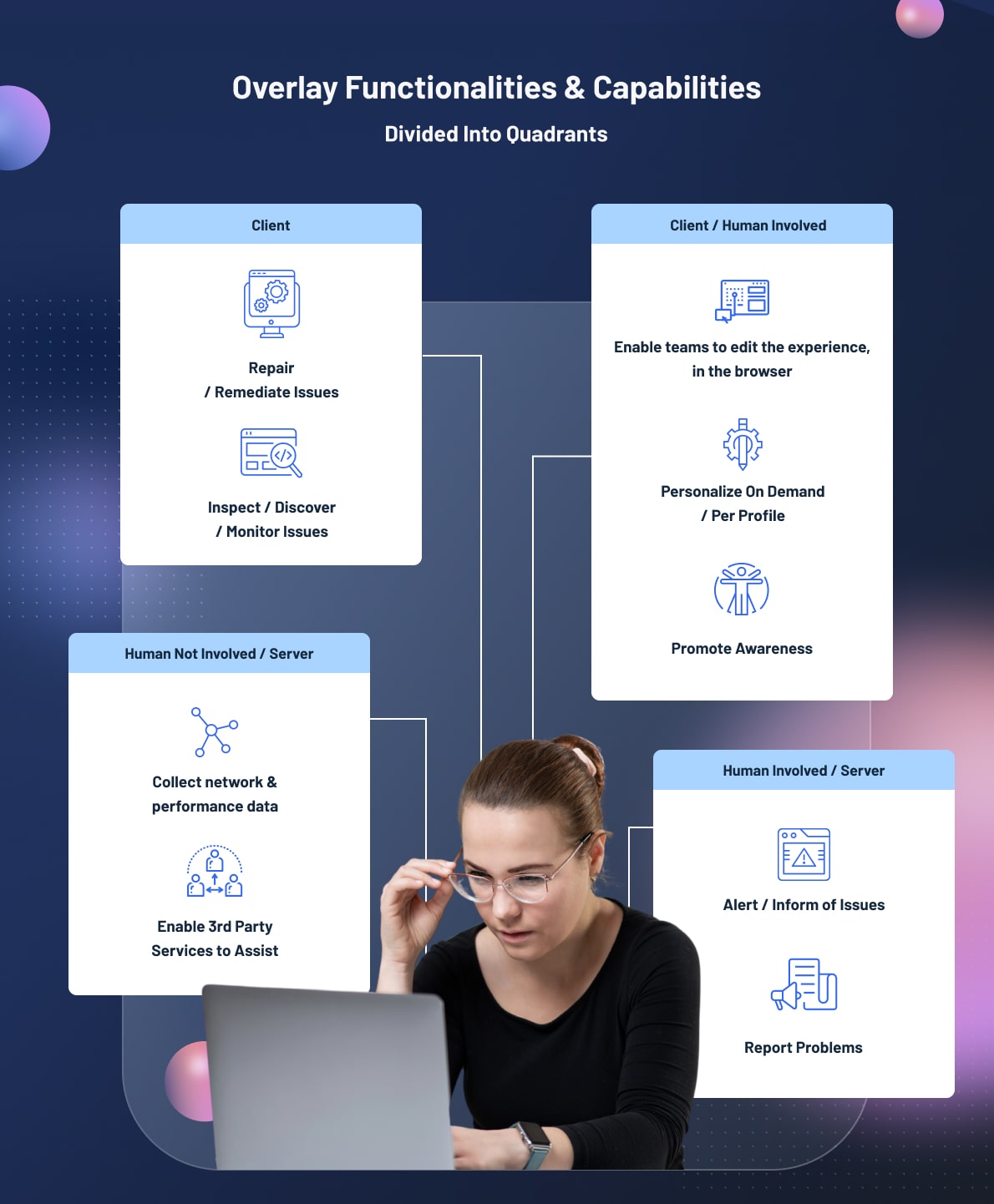
We’ve already touched on the general functionalities made possible through edge computing in a previous section – the diagram below outlines specific accessibility-oriented user-side tasks that overlays can perform.
Image 2: A diagram that shows the user-side capabilities of overlays, including highly automated functions performed by AI. The many sources that combine to form the delivered website (Site Owner, FOSS content, Website platforms, and Third-Party content) are depicted as being separated by a thick line from edge technologies, which are grouped with the end user. The edge technology capabilities listed are Promote Awareness, On-Demand Personalization, Inspection and Discovery of Issues, Alerting Users and/or the Site of Issues, and Repair and Remediation of Issues..
The Edge Functions of an Overlay
The Edge Functions of an Overlay
Alert users to the presence of accessibility-oriented features. Note that not all users are aware of assistive technologies such as dedicated screen readers.
On-demand personalization
Allows end users to customize a website to meet their needs, such as making text larger or pausing animations.
Inspection and discovery of issues
Overlays can scan a webpage for WCAG violations.
Repair and remediation of issues
Correction of WCAG violations as a website loads in the end-user’s browser.
Awareness of edge data
Accessibility remediation and violation alerts can appear as popups or be sent by email and other notification methods to site owners.
Networking, publishing, and sharing edge data with others
Overlays can also serve as a communication medium. They make it possible for teams to collaborate on accessible content and make website edits without needing to use special software.
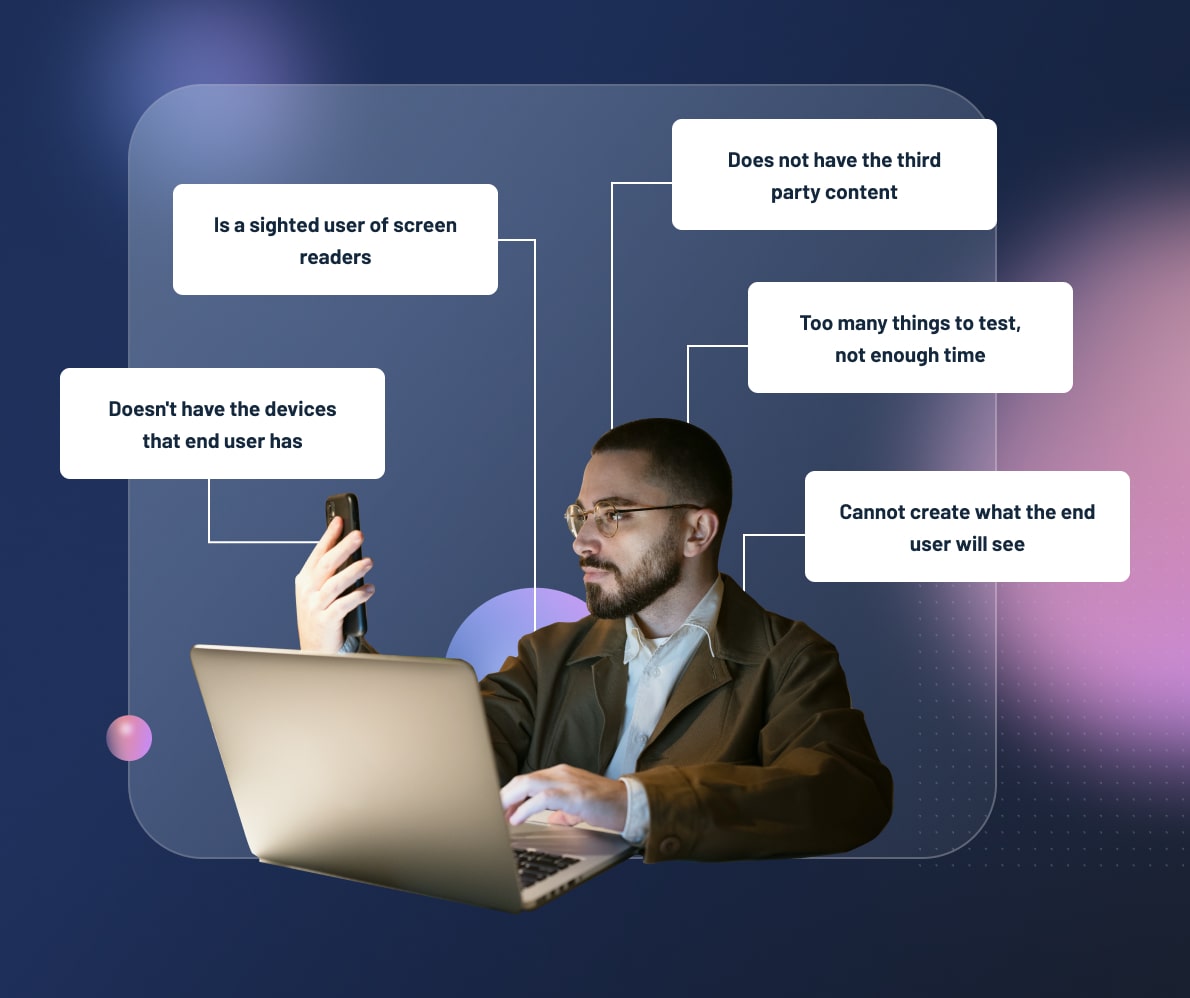
Testing is Mission Impossible on the Typical Website
Image 3: A diagram that shows how the source(s) of a website are not all available to the staging environment, which is separated by a thick line from the edge functions of an overlay and what the end user sees compiled in their browser.
The diagram above shows the challenges a typical accessibility tester faces. The thick line represents the limit of what can be produced in a staging environment. Edge technologies experienced by the end user experiences cannot always be reproduced because some websites, such as Amazon, deliver web pages with so much dynamic content that the final result is unique to individual users.
Problems Solved By Overlays
Ensuring website and application accessibility remains a challenge for content providers. While everyone agrees that accessibility is best implemented at the beginning of the digital content life-cycle, progress towards this best practice remains slow. Most websites remain inaccessible, even after decades of advocacy from disability rights groups.
The diverse contributions overlays make to accessibility is also worth consideration. For example, some accessibility experts advocate for automatic remediations without the user-side controls provided by an overlay. This approach can work for the blind community by ensuring the underlying code on a webpage is compatible with assistive technologies like JAWS and NVDA screen readers. But omitting user-side functions excludes many other audiences.
People with colorblindness, for example, benefit when information conveyed by color is made available in other visual ways, including options for changing the color contrast of a webpage through an overlay.
Older adults are another audience that benefit from accessibility overlays. In the US, people aged 65 and older totaled 54.1 million in 20197 or 16% of the population. By 2040, this age group is expected to grow to 21.6%. Many individuals in this group do not use assistive technologies online but may find an overlay useful to increase text size or to highlight clickable links on a page, making them easier to find.
Website authors likewise benefit from accessibility overlays. Many website creators have limited development budget or digital accessibility experience, particularly small business owners8. This group relies on accessibility overlays since this is the only solution available to them.
The pace of technological change points to the need for overlays as well. When a website adds new tech, there is always a chance that something will break. This is a problem for old technology as well, specifically legacy code that needs to be made compatible with new systems. Overlays can be instrumental in these situations, allowing elaborate adjustments to be delivered at the edge.
Taken together, all the issues mentioned here hint at the need for an automated technology that makes real-time accessibility corrections to websites. Even if developers were to somehow build every website to be perfectly accessible from the outset, websites are dynamic and difficult to maintain.
We call this deterioration process Accessibility Regression. Accessibility Regression describes the following:
- A website is built to meet WCAG criteria.
- Content is added to the site after completion, some of which introduces accessibility violations.
- The technologies used on the site evolve, some of which introduce accessibility violations.
- New accessibility standards are introduced, resulting in code on the site no longer being compliant.
- Some dynamic site elements, such as plugins, contain accessibility violations.
- A team of accessibility experts remediate the website, and the Accessibility Regression process begins again.
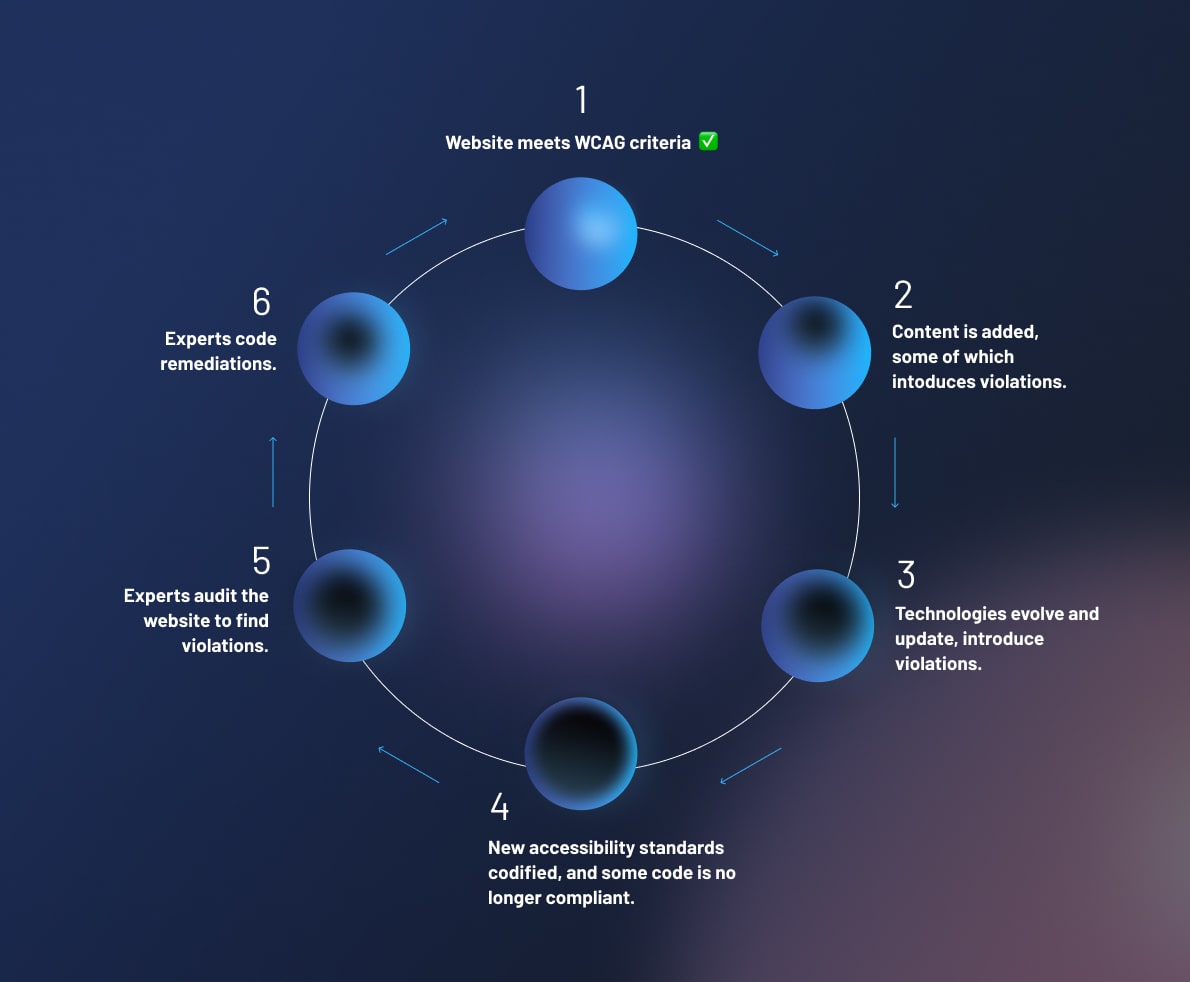
Many of the capabilities provided by edge technologies like overlays cannot be achieved at the source level. Since the source is frequently composed of multiple parties, a complete view of the content on a website is not available until it is compiled in the end user’s browser. This makes it extremely difficult to effectively build websites with an accessibility first mindset. Most websites have multiple plugins installed and it’s not straightforward to know how they affect accessibility at the user level.
Image 4: A diagram that shows how a website meets WCAG criteria.
The diagram is in a circular shape with 6 steps. Step 1 – Website meets WCAG Criteria. Step 2 – Content is added, some of which introduces violations. Step 3 – Technologies evolve and update, introduce violations. Step 4 – New accessibility standards codified, and some code is no longer compliant. Step 5 – Experts audit the website to find violations. Step 6 – Experts code remediations. Then the cycle begins again with step 1.
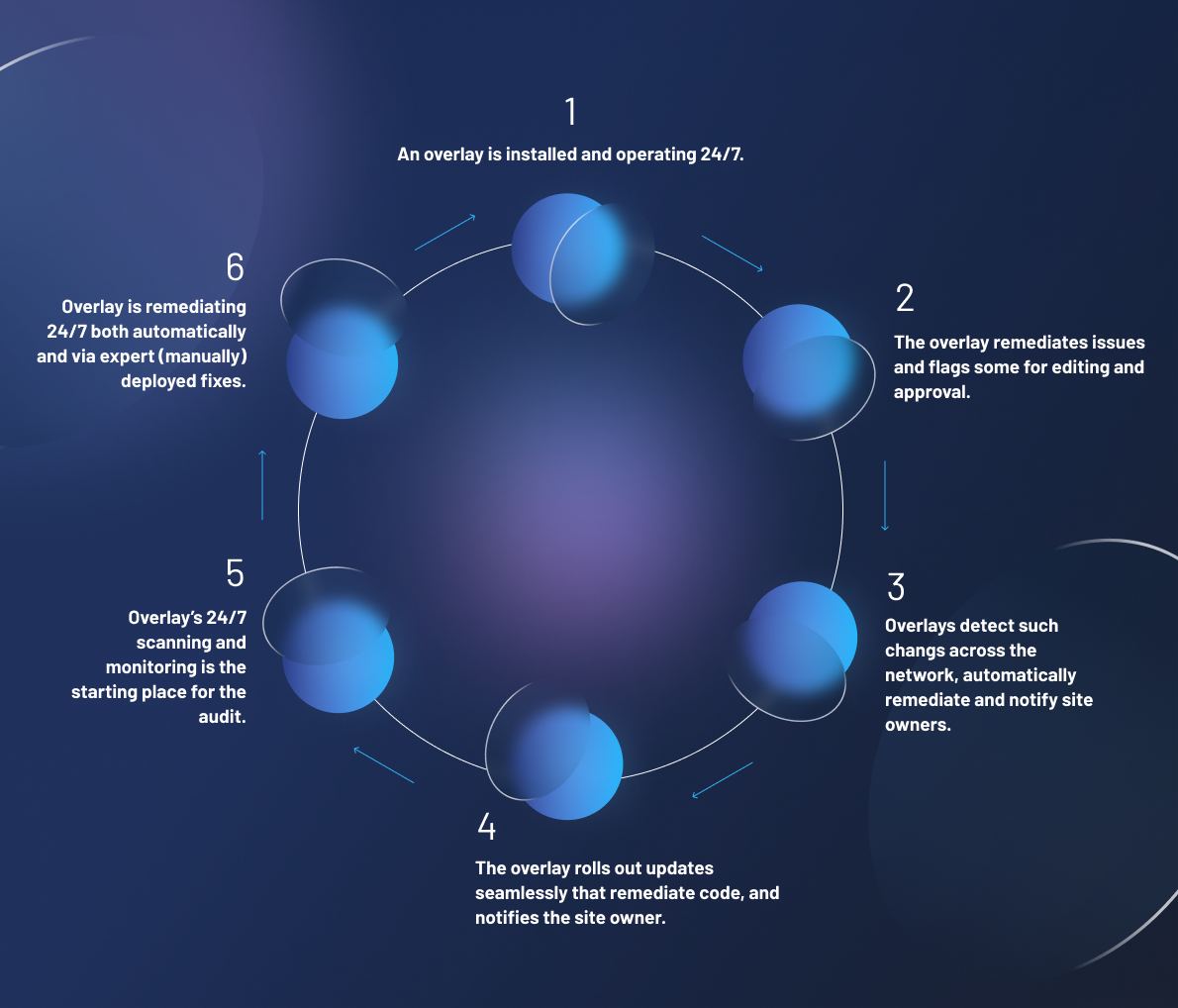
Overlays solve many of these problems. This is how the Accessibility Regression narrative changes when an overlay is introduced:
Image 5: A diagram that shows how the accessibility regression narrative changes when an overlay is introduced.
The diagram is in a circular shape with 6 steps. Step 1 – An overlay is installed and operating 24/7. Step 2 – The overlay remediates issues and flags some for editing and approval. Step 3 – Overlays detect such changes across the network, automatically remediate and notify site owners. Step 4 – The overlay rolls out updates seamlessly that remediate code, and notifies the site owner. Step 5 – Overlay’s 24/7 scanning and monitoring is the starting place for the audit. Step 6 – Overlay is remediating 24/7 both automatically and via expert (manually) deployed fixes. Then, the cycle repeats.
A significant contributor to Accessibility Regression is the absence of accessibility training. Not everyone who creates a website or contributes content will know how to meet WCAG criteria. Unfortunately, accessibility training isn’t even part of most computer science courses. Overlay technology is a logical solution that addresses this widespread problem.
Controversies Surrounding Overlays
Three main arguments are frequently made against overlays by people with disabilities and by the professional accessibility community. These are summarized below:
A. Overlay companies exaggerate and/or make impossible claims. Too many bad players are making overlays.
B. Hand coding is always going to be better than automated solutions like overlays, even at large scale. At best, overlay remediations are faulty and clumsy.
C. Overlays interfere with assistive technologies. Often, websites become more accessible when their overlays are removed.
Overlay technologies are not perfect, but these arguments underestimate their benefits:
Argument A overlooks the value of overlay technology. Companies are very responsive to complaints today, and there are established ways to seek relief if a product does not deliver on its promise. Banning a valuable technology because of a few bad apples would be a loss for the accessibility community.
The validity of Argument B depends on the overlay vendor. Some overlay solutions have made significant strides in machine learning, so while many overlays do not currently meet the quality of human coders, others have been more successful. Current compliance standards are such that even when website remediations are performed strictly by hand, achieving 100% WCAG compliance is more theoretical than feasible for large-scale enterprise websites. While “perfect accessibility” is not achievable, “considerably better accessibility” is.
Argument C is a variation of Argument B. The quality of overlays varies from vendor to vendor. More data is needed before a blanket claim can be made that all overlays interfere with assistive technologies. This is another situation where clear, unbiased criteria for evaluating the effectiveness and benefit of overlays is sorely needed. One possible way of assessing overlays is to take random snapshots of sites utilizing various overlay brands.
The Elephant(s) in the Room
Accessibility is highly personal. People are harmed when websites don’t work. Many professionals working in the accessibility industry are living with disabilities. Others have disabled family members and friends. Working to avoid flaws in the execution of a technology that affects so many people is an understandable concern, but the right way to respond is not to give up on it. It’s to make overlays better. The technology itself is not the problem, how it is implemented is.
Another issue relates to accessibility-related legal activity that some advocates argue has ruled against overlays. This is simply not the case. As we’ve indicated above, it is easy to find a few WCAG violations on any website by means of free automated testers, and a small group of law firms sue websites for a living. One such firm has filed over 550 such cases, often sending out ten identical letters a day9. The result is a body of publicly available court documents that itemize website features such as menus, forms, shopping carts and, when present, overlays. Such passing references do not mean websites should avoid these essential technologies, and published opinions do not demonize “overlays,” much less discuss them in any depth.
One case10 has been cited by some disability advocates for the sentence in the settlement agreement that reads, “[f]or the purpose of this Agreement, “overlay” solutions such as those currently provided by [companies]11 will not suffice to achieve Accessibility”. The ruling plainly states that these solutions alone are not enough, and should be used in concert with additional accessibility measures. The best solutions include humans in the remediation process and do not solely depend on automation, and the capabilities are rapidly improving.
In another case12 the court explicitly avoided evaluating the sufficiency of any overlay technology because, as it expressly stated, it was not within its province to do so. In fact, another court13 explicitly deemed an overlay to be an appropriate tool to increase WCAG and ADA compliance. In this case, the plaintiff objected to court approval of the settlement agreement on the grounds that the website was not compliant with the ADA. The court rejected this objection, its reasoning:
“The Court notes that, even if the website were required to comply with the ADA, it likely met these requirements as the website contains a … Website Accessibility Widget, which was implemented to increase compliance with the Web Content Accessibility Guidelines, the Authoring Tool Accessibility Guidelines, and the ADA.”
A cursory reading of these and many other cases make it clear that courts have not come out against overlays. In fact, the opposite is true: the consensus is that overlays are part of the accessibility solution.
A final point pertains to transparency. Accessibility professionals performing manual site remediations don’t make it obvious that they have worked on a website. Much of this work happens behind the scenes and cannot be found or evaluated. This leaves the possibility of poor quality manual remediations, but their ownership is not readily identifiable. In contrast, finding remediations performed by overlay vendors is a straightforward process. On every site overlay providers are identified by name thereby assuming responsibility. While some reliable vendors may also offer white-label services for client branding, it is typically easy to see who the service provider is.
Overlays: A Temporary or Permanent Fix?
Edge computing, while relatively new to accessibility, is a diverse and innovative paradigm that accrues greater intelligence and capabilities over time. Yet any individual feature viewed in isolation may appear to be a mere Band-aid invoked to keep a lid on things until human help can arrive. This narrow view has led some members of the professional accessibility community to view overlays as a temporary fix for website accessibility issues. They rely on a misperception that all websites can be built to be accessible from the outset and will remain accessible once launched. This is not accurate.
Even if all websites were to become fully accessible, overlays provide a valuable source of information about a website’s accessibility features’ performance for end users and website providers. They can also offer end users conveniently-placed customization features that are not available at the browser and operating system levels. But more importantly, well-designed overlays do not exclude anyone from accessing accessibility features.
People with epilepsy, dyslexia, or color blindness, for instance, can benefit from visual accessibility features in addition to blind or low vision users – and these features smooth rough reading edges for users straining to see in low light, older users, or people who are reading with tired eyes.
Automation is increasingly used in every aspect of accessibility practice. Why restrict it to developers’ authoring tools, website testbeds, or auditor’s browsers, when it can operate tirelessly on behalf of every end-user as well? Overlays can make websites more inclusive for many, and more varied, types of disabilities, including invisible disabilities, and they offer greater ease of use for all.
Bottom Line
Accessibility is a sensitive topic that affects real people leading real lives. While a significant percentage of the population lives with some sort of disability, no two people are identical.
This white paper has shown that the relatively recent emergence of the “accessibility overlay” as a nascent technology reflects the natural innovation at the edge typical of web technologies, providing new functions, capabilities and options for end users.
The paper has identified five capabilities that have been associated with the “overlay” rubric, and has demonstrated how these capabilities support and advance the global accessibility agenda.
Automated Remediation Technologies (referred to herein as overlays, but also known by the acronym ART) are critical to achieving accessibility at scale, and that is why they are an effective and inseparable part of any permanent solution to accessibility for the internet.
References
- See DebugBear’s report on how 1000 of the most popular Chrome extensions impact browser performance and end-user experience, https://www.debugbear.com/blog/chrome-extension-performance-2021#increasing-website-cpu-usage
- For an overview of accessibility improvements made by large tech companies in 2021, see this article from Engadget, https://www.engadget.com/accessibility-in-tech-2021-report-card-apple-google-microsoft-amazon-facebook-meta-twitter-210034415.html
- See this explanation of the accessibility features in Windows 11, https://www.makeuseof.com/how-to-set-up-accessibility-options-windows-11/
- See the 2005 National Federation of the Blind resolution regarding touch screens (two years prior to the release of the first iPhone), https://nfb.org/sites/nfb.org/files/images/nfb/publications/bm/bm05/bm0508/bm050811.htm.
- See the section Statement of Partial Conformance – Third Party Content, https://www.w3.org/TR/WCAG20/
- See this explanation of the average number of plugins websites use with examples from WPBeginner, https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site #:~:text=You%20should%20install%20as%20many,can%20easily%20go%20into%2050%2B.
- The median website uses 21 third parties on mobile and 23 on desktop…. A staggering 94.4% of mobile sites and 94.1% of desktop sites use at least one third-party resource.” See https://almanac.httparchive.org/en/2021/third-parties
- Research from the Administration for Community Living about Americans over the age of 65, https://acl.gov/sites/default/files/Aging%20and%20Disability%20in%20America/2020ProfileOlderAmericans.Final_.pdf
- 96% of small business firms in the USA have fewer than ten employees. At this size, it is unlikely that any employee is a website developer. See https://sbecouncil.org/about-us/facts-and-data/
- The firm changes only the name of the company and the website. The body of the letter often refers to functionality not found on the site, e.g. a shopping cart. Firm’s name and sample letters available upon request
- LightHouse et al. v. ADP, Inc. et al.
- Two company names redacted, and available upon request.
- Murphy v. Eyebobs, LLC, 2021 WL 4594679 (W.D.Pa. October 6, 2021)
- Theodore Broomfield v. Craft Brew All., Inc., the U.S. District Court for the Northern District of California. The quoted passage is found in Broomfield, 2020 WL 1972505 at *19, Orr Resp., Sarich Decl. ¶ 8, ECF 141-2.